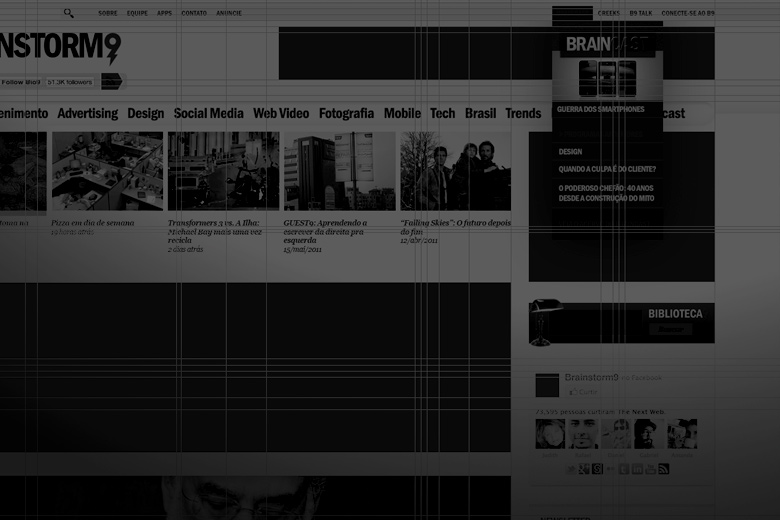
brainstorm9.com.br
No momento em que assumimos o projeto do Brainstorm9, em 2010, fizemos um plano a longo prazo: onde pudéssemos pensar em uma grande evolução dentro de um calendário de dois anos. Logo no início veio a mudança do logo e pequenas adaptações no site; Seguida por uma mudança muito mais significativa em 2011 (um ano após da primeira); E finalmente essa versão, chamada de “6.0” e que comemora os 10 anos do blog.
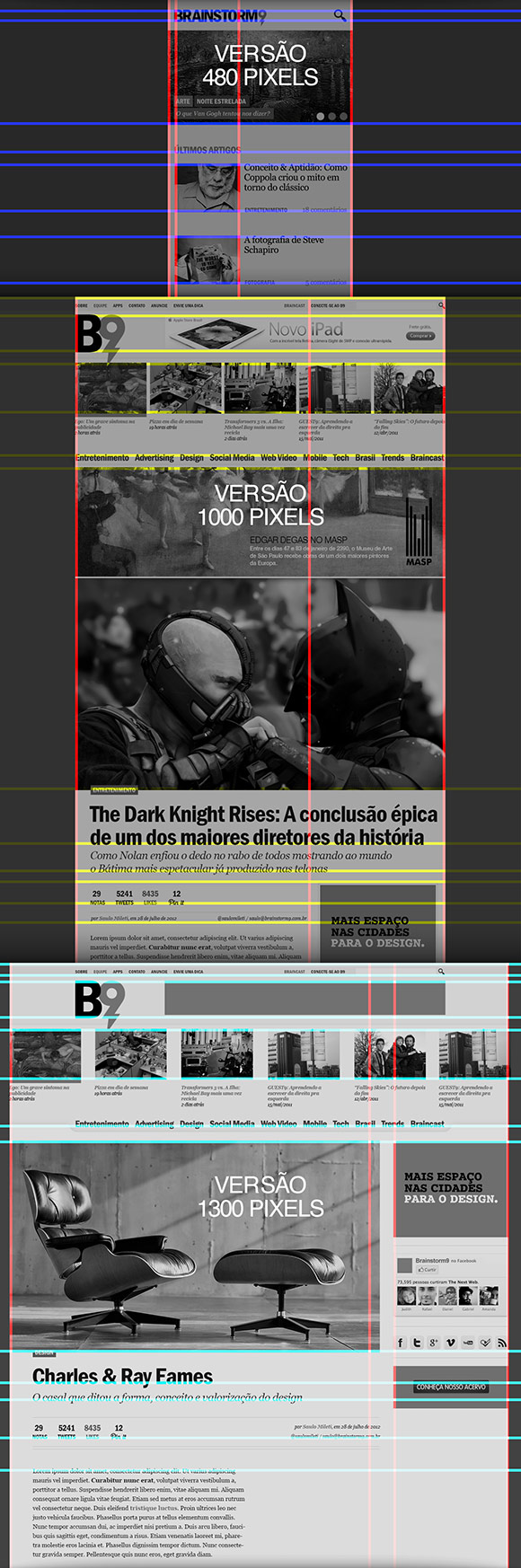
O layout inteligente se adapta automaticamente aos diversos tipos de resoluções – e para isso, criamos três versões do B9, que se comunicam pelo mesmo sistema gráfico. O conteúdo foi aumentado em quase duas vezes se comparado com a versão 5.0 (2011), e é apresentado ao leitor em tamanho máximo, em todas as três variações.

A performance do site se tornou oito vezes mais rápida que a versão anterior, e o conteúdo aumentou (e simplificou o acesso) de forma significativa.

Um dos maiores desafios estava em fazer com que o responsive web design (método empregado para variações entre as diferentes versões de layout) acontecesse de forma natural, em um simples redimensionamento do browser, como é possível ver abaixo:

A questão foi resolvida e também demonstrada no vídeo de lançamento do site, por Carlos Merigo e Saulo Mileti. Vídeo, aliás, que apresenta todo o projeto funcionando alguns momentos antes de entrar oficialmente no ar. Para mais detalhes, confira aqui:
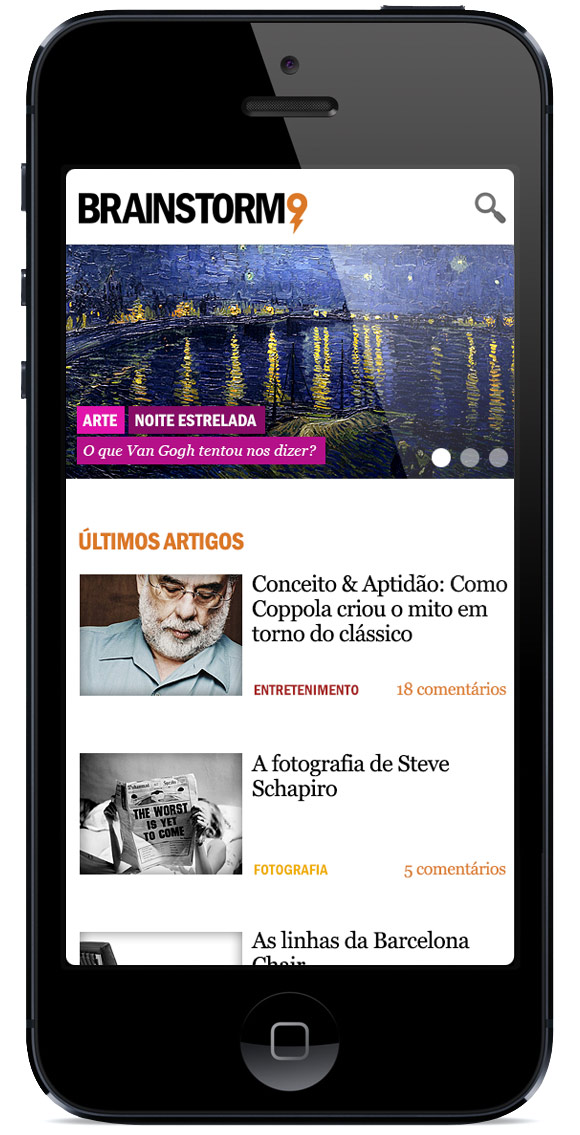
Versão Mobile
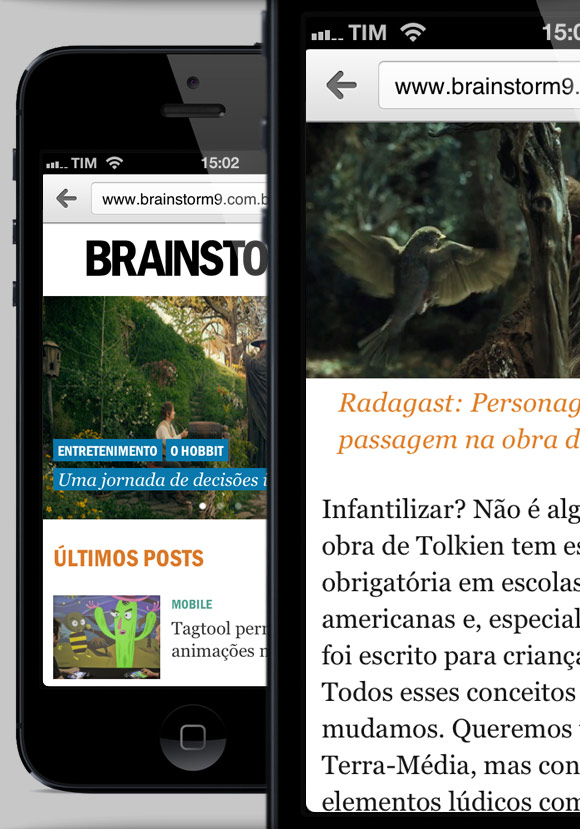
Antes de criarmos essa versão, o leitor do B9 que tentava acessar pelo seu smartphone precisava baixar uma página inicial de quase 7000kb. O que, claro, inviabilizava o acesso rápido do conteúdo. A solução reduziu a página para menos de 20kb, fazendo com que a conexão seja estabelecida em poucos segundos, por qualquer conexão 3G.
Boa parte da experiência está na simplificação que a versão 480 pixels apresenta. Onde nenhuma publicidade, menu lateral ou qualquer outro detalhe é apresentado. O leitor tem acesso, basicamente, a busca, aos destaques mais importantes, os últimos artigos, as categorias e as páginas de mídia social do site.

Simples, rápido e objetivo: como um site mobile deve ser.

Tipos adequados para leitura mobile
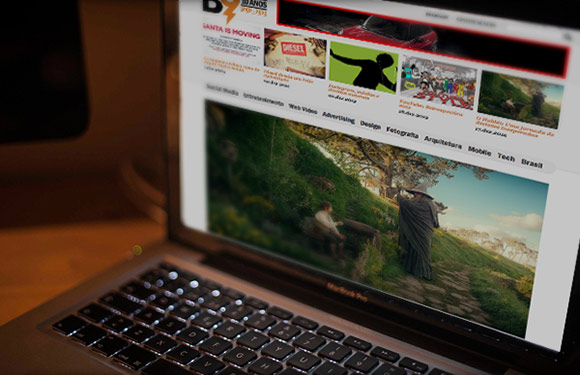
Versão para telas de 13″ (ou menos)
Como dito anteriormente, o site mantém em todas as versões o padrão de posts com praticamente o dobro da largura da versão 5.0. No layout para telas de 13″ (ou menores, como tablets) o menu lateral foi reduzido em 3 vezes (a altura) e integrado dentro da largura de 1000 pixels – dominada pelo post.



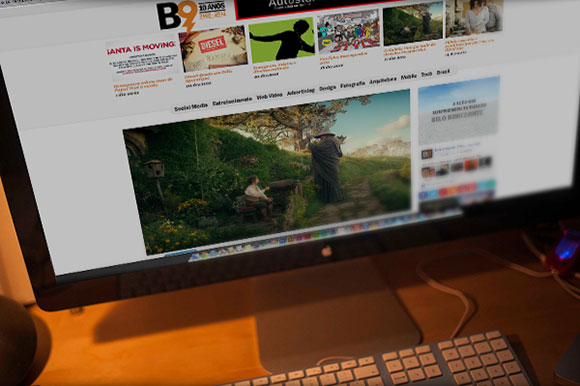
Versão para telas acima de 13″
Na versão final do site (que é ativa se o browser é ampliado para uma proporção acima de 1300 pixels) a área de posts continua com os mesmos 1000 pixels de largura, mas títulos, olhos, textos, citações e legendas ganham uma nova proporção, para que a leitura fique adequada em monitores dessa proporção.

O menu lateral sai do bloco do post, e volta para o lugar de origem, fazendo com que todo o espaço branco valorize ainda mais fotos e vídeos – inseridos naturalmente em 720p.
Outros detalhes


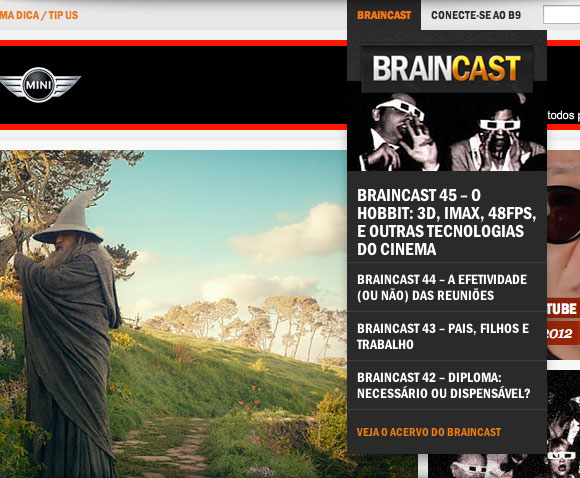
Menu expandido com conteúdo do podcast

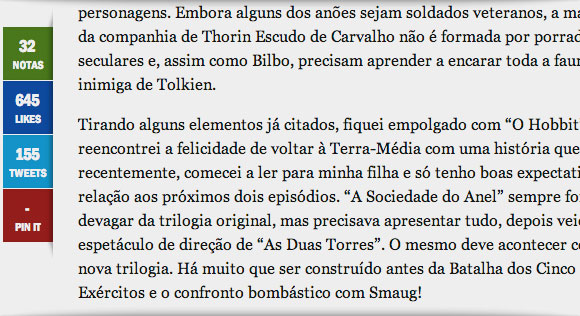
Sistema de popularidade dos posts

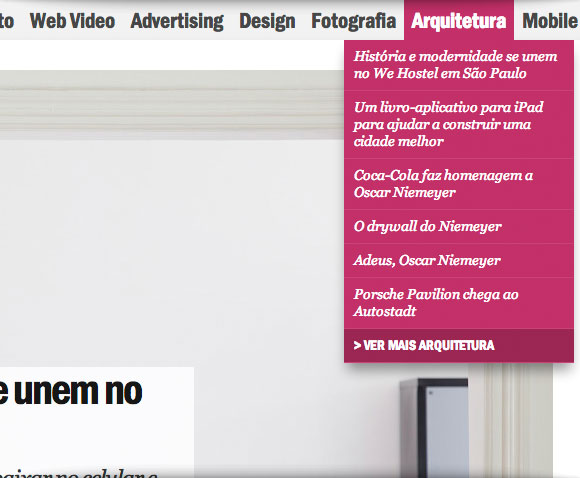
Menu expandido para categorias

Social Media bar flutuante
Atuação.
Website. Conheça a primeira etapa do projeto aqui.
Vamos conversar.
Que tal um café para nos contar mais sobre seus projetos? Você nos encontra no Facebook, Twitter, email ou telefone: +55 11 3078 6595.